Elements
Overview
An Add-on package is composed of one or more of the Add-on Extension Mechanisms. When talking about packaging, we call these extension mechanisms elements. The element types are AddOnTool, Plugin, DataLabFunctions, and FormulaPackage. An Add-on package must have at least one element, but it is allowed to have any combination and any number of each element type. The decision about which elements to include is dependent upon the solution being developed and the preferences of the developer.
Contents
As a reminder, an Add-on package is simply a zip file (with a .addon extension) containing the elements that make up the Add-on, along with a configuration file that describes the contents of the Add-on. The structure of our example Add-on package, com.seeq.addon.example-1.0.0.addon, looks like this:
.
├── addon.json
├── additional_content
│ └── previewImage.png
├── data-lab-functions
│ ├── API.ipynb
│ └── requirements.txt
├── frontend
│ └── com.seeq.addon.example.frontend.plugin
├── test_tool
│ ├── TestTool.ipynb
│ └── requirements.txt
└── udf
└── formula_package.jsonThe following conventions are dictated:
There must be a JSON file named
addon.jsonat the top level. This file contains metadata about the Add-on that is needed for installation as well as locating and interpreting the other files in the Add-on package.Each element should be placed in a separate folder. You can choose folder names that make sense to you. The names you choose will be referenced in the
addon.jsonfile.If
AddOnToolorDataLabFunctionselement types have Python requirements that need to be installed, they must be specified in a file namedrequirements.txt. See Best Practices for more informationThe name of the
DataLabFunctionsNotebook (API.ipynbin the example) is used in the URL when calling a Data Lab Function, so it must be named with URL friendly characters.Any Frontend Plugins must be in a file that ends with a
.pluginfile extension. Frontend Plugins are also zip files, but with a .plugin extension. They contain all the HTML/CSS/JavaScript and resources required to display the Frontend Plugin in the browser. Since the focus of this article is on packaging, we'll defer discussion of Frontend Plugin development for now and cover it in another article.The FormulaPackage element type must have a single file named formula_package.json that contains the formula package specification. In our example, the UDF folder (which stands for “User Defined Functions”) contains this file.
Any additional content such as preview images of the Add-on can be place anywhere in the
.addonfile and referenced in theaddon.jsonfile. However its good practice to organize them. In this example we are keeping the preview images in folder namedadditional_content
Configuration
Each Add-on includes an addon.json file. This file provides metadata that the Add-on Manager uses to interpret the contents of the .addon package. Most of the metadata is also displayed in the Additional Information panel of the Add-on Manager. The elements represent what is installed but will not be shown in the Additional Information panel.
Required properties
identifier – A unique ID for the Add-on. Use reverse domain naming (e.g.,
com.company.addon) to avoid conflicts.name – The display name of the Add-on.
description – A short summary of the Add-on’s purpose.
version – The Add-on version number.
license – The applicable software license.
elements – A list of elements provided by the Add-on. These will be defined by the Element Properties
Optional properties
icon – One of the following:
A Font Awesome v5 class name
An SVG path
A
.pngfile name (recommended size: 80×80 pixels) included in the.addonpackage
maintainer – The name of the person or organization responsible for the Add-on.
previews - A list of paths to preview images.
Common Element Properties
Each element type has the following required properties:
Name: Assign a descriptive name that aligns with the overall Add-on name. This name appears when displaying the element.
Identifier: Each element must have a unique identifier. Use the top-level Add-on identifier as the root, appending something unique (e.g., .frontend) for each element.
Type: Specify the element type: AddOnTool, Plugin, DataLabFunctions, or FormulaPackage.
Path: Indicate the folder name containing the element’s files.
All letters in the identifier must be lowercase.
Example:
✅ "identifier": "com.seeq.addon.example.frontend"
🚫 "identifier": "com.seeq.AddOn.Example.Frontend"
This is enough information to configure many elements. The following element properties, from the example above, provides the information needed by the Add-on Manager to install the Frontend Plugin element:
{
"name": "Example Plugin",
"identifier": "com.seeq.addon.example.frontend",
"type": "Plugin",
"path": "frontend"
}Here is an example of an addon.json file:
The resource_size is an optional parameter that requires the Seeq Administrator to enable the Feature/DataLab/Resource_Sizing configuration option. Not all customers will have this feature enabled, and if it is not enabled, it will result in an error during installation. Only use this option if you need to change the resource sizing.
Element Specific Properties
Some elements have additional properties as outlined below.
AddOnTool
descriptionThe description provides additional context. It is displayed on the tool card just below the name of the tool.notebook_file_pathThe name of the Jupyter Notebook containing the Add-on Tool (e.g.TestTool.ipynb) that is located in the folder specified in the elementpathproperty. The Notebook contains the user interface that will be launched when a user clicks on the Add-on Tool.extensionsJupyter notebook extensions that are needed by the Add-on Tool (e.g.["qgrid"]).shared_project_identifierAnAddOnToolelement typically consists of a single Jupyter Project that is created by the Add-on Manager and referenced from a single Seeq Add-on Tool appearing in the Analysis Tools Panel. In cases where additional Add-on tools are needed that reference the same Project, specify the identifier of the firstAddOnToolelement in this property and it will reference the same Project as the other tool instead of creating a new one.known_aliasesOther names that thisAddOnToolcould have been previously installed as. Please refer to Known Aliases for more information.
The resource_size can also be configured for elements that use Seeq Data Lab as the backend, such as AddOnTool and DataLabFunctions. This is an optional field with a default of “GP_S.” The “GP_S” size is the default when a Data Lab Project is initialized. It is recommended to increase resources only if the current Add-on is failing due to resources.
Element Configuration Schema
Some element types such as AddOnTools and DataLabFunctions may need additional configuration upon installation. These elements can specify a schema with default values, a configuration file name, and a configuration file type.
Although this makes the configuration file larger and initially appear more complex, it’s highly flexible and easily understandable after a brief explanation. It allows the Add-on Manager to validate user-supplied configuration settings to ensure each element gets the configuration it needs and to provide useful error messages when there is a problem.
The configuration_schema property from the addon.json file has been separated out and displayed below to aid discussion. In actual use, an element’s configuration_schema is specified as a property of the element in the addon.json file.
At each level of the configuration schema, you’ll see the type, properties, and required properties. These properties can be used to define whatever configuration schema is needed by the Add-on element.
typespecifies the type of the property. In the example above we see examples ofobject,string,boolean. Theenumproperty defines the enumeration without the need for atypeproperty.defaultThe default value for the property. This value will be used if a configuration file is not supplied with the Add-on. The Admin will have the option to change the default value when installing the Add-on.requiredContains an array of property names that are required to be in the configuration for validation to succeed. When an Add-on is first installed, the default configuration generated from the schema will only include required properties.
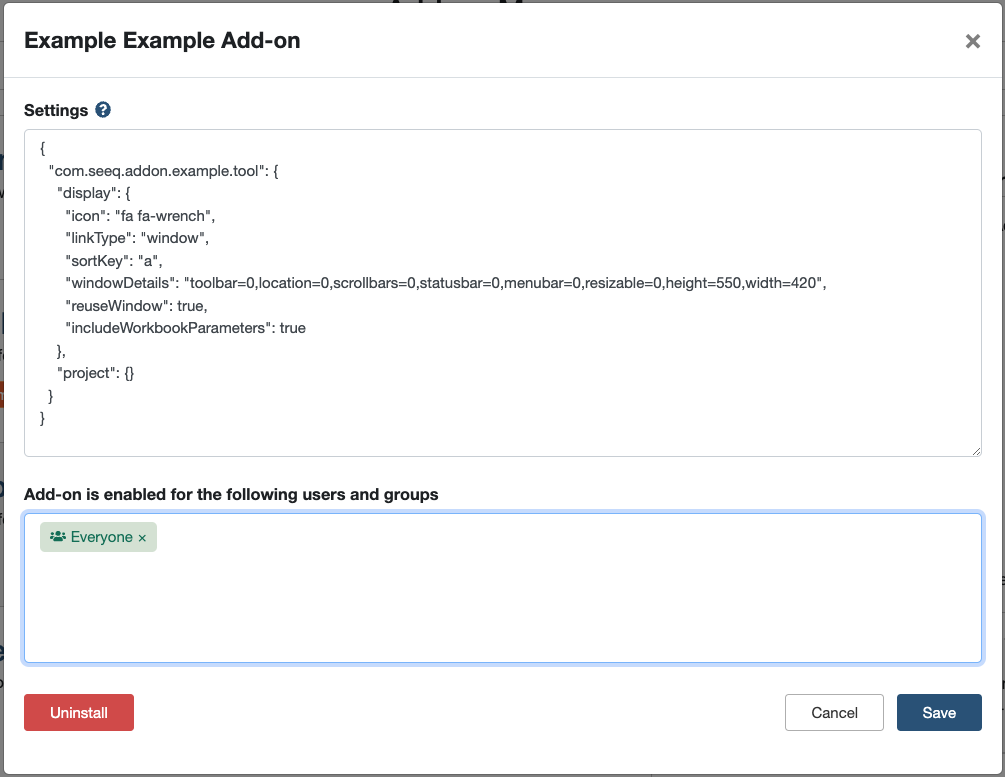
The specific properties seen above in the display property (e.g. icon, linkType, sortKey, etc.) are used to configure how the AddOnTool element displays the Add-on Tool when it is opened.
Please note that the icons specified in the configuration_schema for Add-on Tools are compatible with Font Awesome 4.7. However, icons used within the Add-on itself utilize Font Awesome 5.
In the example above, the project configuration property doesn’t contain anything. This section could be used by an AddOnTool or DataLabFunctions element to supply configuration settings to the Data Lab Project.
The configuration_filename property defines the name of the file that is used to store the configuration in the Project. Configuring this name can be useful if the project code expects a particular file name.
Additionally, a configuration_converter format can be specified. Values of json, toml, and ini are allowed. This specifies the file format of the configuration that is persisted to the Project. Although the Add-on Manager user interface always presents the configuration as JSON, it can be useful to persist the configuration file in a different format if the configuration is primarily used by an Add-on dependency that expects a different format.
The Add-on Manager presents the specified configuration to the Administrator and allows it to be modified.

Add-on Manager Configuration Modal
